The following can be used to format a field to upper case, lower case, capital case, and for formatting postcodes:
* browse to your site folder and locate 'actinicextras.js' (take a backup)
* open the file in a text editor such as notepad
* add the following code to the end of the file:
* close and save the file
* within the software add the following to the relevant input tags:
onblur="format(this, 'upper')" - to change the field to upper case
onblur="format(this, 'lower')" - to change the field to lower case
onblur="format(this, 'capitals')" - to change the field to capital case (ie first letters of each word in capitals)
onblur="format(this, 'postcode')" - to format the postcode field
For example, to automatically format the postcode field, do the following:
* on the 'Design' tab, select 'Checkout Page 1' from the 'Select Page Type' drop down box
* click on the postcode field on the 'Preview Pane'
* this should load the 'Invoice Postal Code' layout into the 'Layout Code Window'
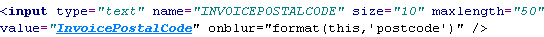
* look for the <input> tag and add 'onblur="format(this, 'postcode')" ' to it so it looks like:

* click 'Apply'.
With thanks to Graham Bradley for providing this solution.
'onchange', NOT 'onblur':
To ensure compatability with Firefox & Chrome browsers, substitute 'onblur' with 'onchange'.
onchange="format(this, 'upper')" - to change the field to upper case
onchange="format(this, 'lower')" - to change the field to lower case
onchange="format(this, 'capitals')" - to change the field to capital case (ie first letters of each word in capitals)
onchange="format(this, 'postcode')" - to format the postcode field
With thanks to Paul Bulpit for providing this.
Disclaimer: This code was provided by a SellerDeck user via the SellerDeck Community (http://community.sellerdeck.com/) and so can't be supported by the SellerDeck Technical Support team.
* browse to your site folder and locate 'actinicextras.js' (take a backup)
* open the file in a text editor such as notepad
* add the following code to the end of the file:
HTML Code:
/***********************************************************************
*
* format - formats user input
*
* Graham Bradley 2006
* *
*
************************************************************************/
function format(el,f){
var exclude=['Macclesfield','USA'];
if (!el.value) return false;
var str=el.value;
if (f=="cc"){
var chr=" ";
str=str.replace(/[^\d]/gi,"");
str=str.substring(0,4)+chr+str.substring(4,8)+chr+str.substring(8,12)+chr+str.substring(12,str.length);
}
else if (f=="upper") str=el.value.toUpperCase();
else if (f=="postcode" && isNaN(el.value)){
str=(str.split(" ")).join("");
str=str.substring(0,(str.length-3))+" "+str.substring((str.length-3),str.length)
str=str.toUpperCase();
}
else if (f=="lower") str=el.value.toLowerCase();
else if (f=="capitals"){
str=str.toLowerCase();
var arr=str.match(/(^.|\s.)/gi);
for (var i=0;i<arr.length;i++) str=str.replace(arr[i],arr[i].toUpperCase());
str=str.split(" ");
for (var i=0;i<str.length;i++){
index=has(exclude,str[i],1);
if (index===false){
var arr=str[i].match(/(-(.)|Mc(.)|Mac(.)|O'(.))/g);
if (arr){
for (var j=0;j<arr.length;j++){
str[i]=str[i].replace(arr[j],arr[j].substring(0,arr[j].length-1)+(arr[j].substring(arr[j].length-1,arr[j].length)).toUpperCase());
}
}
}
else{
str[i]=exclude[index];
}
}
str=str.join(" ");
}
el.value=str;
function has(a,v,m){
for (var i=0;i<a.length;i++){
if (a[i].toLowerCase()===v.toLowerCase()) return (m ? i : true);
}
return false;
}
}
* within the software add the following to the relevant input tags:
onblur="format(this, 'upper')" - to change the field to upper case
onblur="format(this, 'lower')" - to change the field to lower case
onblur="format(this, 'capitals')" - to change the field to capital case (ie first letters of each word in capitals)
onblur="format(this, 'postcode')" - to format the postcode field
For example, to automatically format the postcode field, do the following:
* on the 'Design' tab, select 'Checkout Page 1' from the 'Select Page Type' drop down box
* click on the postcode field on the 'Preview Pane'
* this should load the 'Invoice Postal Code' layout into the 'Layout Code Window'
* look for the <input> tag and add 'onblur="format(this, 'postcode')" ' to it so it looks like:
* click 'Apply'.
With thanks to Graham Bradley for providing this solution.
'onchange', NOT 'onblur':
To ensure compatability with Firefox & Chrome browsers, substitute 'onblur' with 'onchange'.
onchange="format(this, 'upper')" - to change the field to upper case
onchange="format(this, 'lower')" - to change the field to lower case
onchange="format(this, 'capitals')" - to change the field to capital case (ie first letters of each word in capitals)
onchange="format(this, 'postcode')" - to format the postcode field
With thanks to Paul Bulpit for providing this.
Disclaimer: This code was provided by a SellerDeck user via the SellerDeck Community (http://community.sellerdeck.com/) and so can't be supported by the SellerDeck Technical Support team.