Sometimes you may create several sets of attributes and choices, but you only want customers to be able to select a single choice from just one of the attributes – and not select a choice from each attribute.
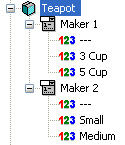
e.g. If you had these attributes and choices set up....

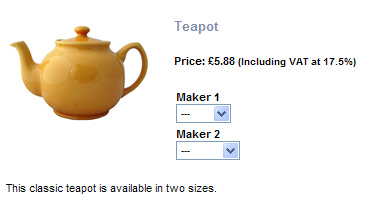
... you might want customers to only choose a size under 'Maker1' or 'Maker 2' but not both.
This technique only works if you use simple Attributes (without components) and set the first Choice to be "---" (without the quotes). You also need to be using a drop down list.

First, create a file using Notepad called "mutuallyexclusivechoices.js" in your Site folder.
Copy and paste the following code into the file:
// mutually exclusive choices START
function exclusivechange(sel){ // called when drop-down changes - set other drop-downs to --- if appropriate
if ( sel.options[0].text != '---' ) return; // ignore if this isn't an exclusive attribute
var thisname = sel.name;
var rootname = thisname.replace(/(v_.*_).*/, "$1"); // the basic variant name
for (i=1; i<6; i++)
{
var variant = document.getElementById(rootname + i); // look for up to 6 variants
if ( variant )
{
if ( variant.type == "select-one" && (variant.name != thisname) ) // don't reset the current select
{
if ( variant.options[0].text == '---' ) variant.selectedIndex = 0; // set other valid variants back to empty
}
}
}
}
function checksizeset(prodid){ // check that at least one of drop-down sets that start with --- have been set
var exclusiveitems = false;
var nosizeset = true;
for (i=1; i<6; i++)
{
var variant = document.getElementById('v_' + prodid + '_' + i); // check up to 6 variants
if ( variant )
{
if ( (variant.type == "select-one") && (variant.options[0].text == '---') ) // is it a variant with --- entry
{
exclusiveitems = true; // flag that we've some such items
if ( variant.selectedIndex != 0 ) nosizeset = false; // if valid choice set, remember it
}
}
}
if ( exclusiveitems && nosizeset) // warn if all --- choices undefined
{
alert('No size selected');
return false;
}
return true;
}
// mutually exclusive choices END
Next, edit your Overall Layout and place the following just above the "</head>" line (NB not the <head> line near the top):
<script language="javascript" type="text/javascript" src="mutuallyexclusivechoices.js"></script>
Edit your Product Layout(s) and look for the line
<form method="post" action="<actinic:variable name="OnlineScriptURL" value="Shopping Cart Script URL" />">
Change it to be
<form method="post" action="<actinic:variable name="OnlineScriptURL" value="Shopping Cart Script URL" />" onsubmit="return checksizeset('<actinic:variable name="ProductID" />');">
You may also need to do this for the <form> tag at the top of the 'inner layout' for your section pages. This is probably a layout called 'Section Page With Section Name At The Top'.
Next, go to 'Design | Library | Layouts' and locate the 'Choice List' group.
Within that, locate the 'Drop Down Choice List' layout and edit it.
Click the orange text that says 'Click here to edit list layout settings'.
Replace Start of List with:
<select onchange="exclusivechange(this);" id="<Actinic:Variable Name="UIWidgetName"/>" name="<Actinic:Variable Name="UIWidgetName"/>" class="form_input_general">
OPERATION
If you have Attributes using drop-down choices and you want to make them mutually exclusive, then make sure the first Choice is called "---" (without the quotes).
Attributes using drop-downs that don't have the first Choice set to "---" will operate as usual.
The above will work with upto 6 Attributes per product.
With thanks to Norman Rouxel (http://www.drillpine.biz/) for this solution).
e.g. If you had these attributes and choices set up....
... you might want customers to only choose a size under 'Maker1' or 'Maker 2' but not both.
This technique only works if you use simple Attributes (without components) and set the first Choice to be "---" (without the quotes). You also need to be using a drop down list.
First, create a file using Notepad called "mutuallyexclusivechoices.js" in your Site folder.
Copy and paste the following code into the file:
// mutually exclusive choices START
function exclusivechange(sel){ // called when drop-down changes - set other drop-downs to --- if appropriate
if ( sel.options[0].text != '---' ) return; // ignore if this isn't an exclusive attribute
var thisname = sel.name;
var rootname = thisname.replace(/(v_.*_).*/, "$1"); // the basic variant name
for (i=1; i<6; i++)
{
var variant = document.getElementById(rootname + i); // look for up to 6 variants
if ( variant )
{
if ( variant.type == "select-one" && (variant.name != thisname) ) // don't reset the current select
{
if ( variant.options[0].text == '---' ) variant.selectedIndex = 0; // set other valid variants back to empty
}
}
}
}
function checksizeset(prodid){ // check that at least one of drop-down sets that start with --- have been set
var exclusiveitems = false;
var nosizeset = true;
for (i=1; i<6; i++)
{
var variant = document.getElementById('v_' + prodid + '_' + i); // check up to 6 variants
if ( variant )
{
if ( (variant.type == "select-one") && (variant.options[0].text == '---') ) // is it a variant with --- entry
{
exclusiveitems = true; // flag that we've some such items
if ( variant.selectedIndex != 0 ) nosizeset = false; // if valid choice set, remember it
}
}
}
if ( exclusiveitems && nosizeset) // warn if all --- choices undefined
{
alert('No size selected');
return false;
}
return true;
}
// mutually exclusive choices END
Next, edit your Overall Layout and place the following just above the "</head>" line (NB not the <head> line near the top):
<script language="javascript" type="text/javascript" src="mutuallyexclusivechoices.js"></script>
Edit your Product Layout(s) and look for the line
<form method="post" action="<actinic:variable name="OnlineScriptURL" value="Shopping Cart Script URL" />">
Change it to be
<form method="post" action="<actinic:variable name="OnlineScriptURL" value="Shopping Cart Script URL" />" onsubmit="return checksizeset('<actinic:variable name="ProductID" />');">
You may also need to do this for the <form> tag at the top of the 'inner layout' for your section pages. This is probably a layout called 'Section Page With Section Name At The Top'.
Next, go to 'Design | Library | Layouts' and locate the 'Choice List' group.
Within that, locate the 'Drop Down Choice List' layout and edit it.
Click the orange text that says 'Click here to edit list layout settings'.
Replace Start of List with:
<select onchange="exclusivechange(this);" id="<Actinic:Variable Name="UIWidgetName"/>" name="<Actinic:Variable Name="UIWidgetName"/>" class="form_input_general">
OPERATION
If you have Attributes using drop-down choices and you want to make them mutually exclusive, then make sure the first Choice is called "---" (without the quotes).
Attributes using drop-downs that don't have the first Choice set to "---" will operate as usual.
The above will work with upto 6 Attributes per product.
With thanks to Norman Rouxel (http://www.drillpine.biz/) for this solution).