I don't want the standard SellerDeck navigation bar where all the navigation buttons are in a row, one after the other. I just want to insert a few buttons individually into my design.
There is a NETQUOTEVAR for each separate navigation button in the navigation bar. These can be used instead of the restrictive NETQUOTEVAR:HEADERGUIDE and NETQUOTEVAR:FOOTERGUIDE and they can be used in Act_Primary, Act_Header and Act_Footer.
These new placeholders use Act_NavigationItem.html as the template to place the navigation button correctly into the HTML.
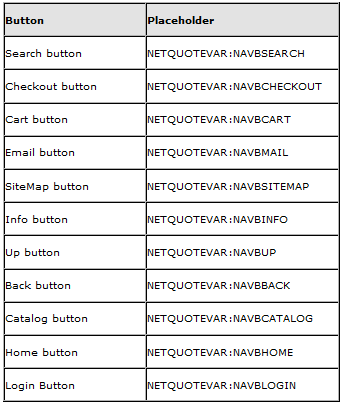
To use them, simply place any of the following placeholders in the templates mentioned above.

If you prefer, you can just use the URL of each navigation button as part of your own custom navigation control. To do this simply add the word 'LINK' onto the end of any of the above variables, and place them within an <a> tag. For instance:
<a href="NETQUOTEVAR:NAVBCARTLINK">. . .</a>
…will create a link to the shopping cart.
There is a NETQUOTEVAR for each separate navigation button in the navigation bar. These can be used instead of the restrictive NETQUOTEVAR:HEADERGUIDE and NETQUOTEVAR:FOOTERGUIDE and they can be used in Act_Primary, Act_Header and Act_Footer.
These new placeholders use Act_NavigationItem.html as the template to place the navigation button correctly into the HTML.
To use them, simply place any of the following placeholders in the templates mentioned above.
If you prefer, you can just use the URL of each navigation button as part of your own custom navigation control. To do this simply add the word 'LINK' onto the end of any of the above variables, and place them within an <a> tag. For instance:
<a href="NETQUOTEVAR:NAVBCARTLINK">. . .</a>
…will create a link to the shopping cart.